Color Theory and why it is Important
Are you aware of different color options that designers use in marketing collaterals? Let’s begin with understanding color theory and how it impacts the design.

The color theory forms the basis of design and branding. It consists of color psychology, properties of color, basics of color mixing, and common strategies of picking color schemes.
The messages conveyed through colors are subtle yet loud. The best part is that colors are so good at stimulating emotions that you can set up the viewer’s entire mood by flashing different colors at them.
Using the right colors is crucial to getting your message across. One wrong color can throw the whole theme off. That’s pretty much why understanding color theory is so important.
What Is Color Theory?

Sir Isaac Newton established color theory in 1666 by inventing the color wheel. He suggested that humans view colors depending on different wavelengths of light.
In essence, the color itself is a human’s perception of light rather than the ground reality of objects. Isaac Newton’s color theory consists of the basic color wheel and the categories of colors on it.
The study of color later advanced to include more concepts into it, which are now used by many designers, marketers, artists, painters, and people from all walks of life.
Why Is Basic Color Wheel Important?
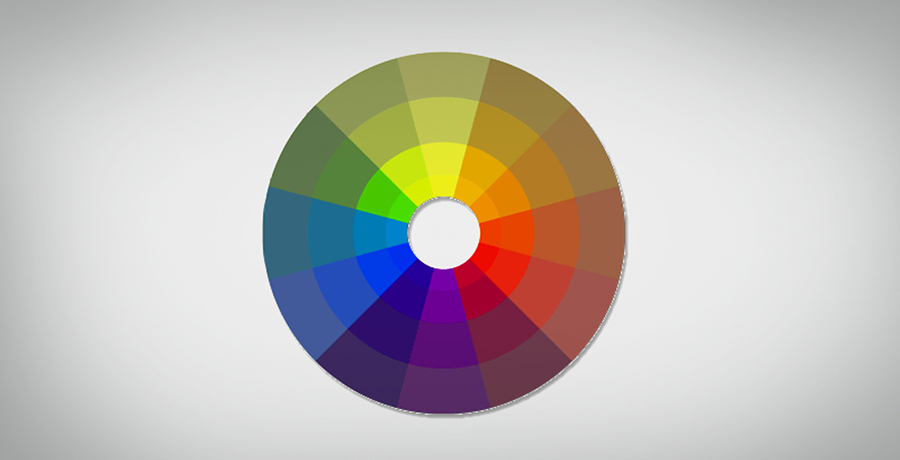
The basic color wheel is Isaac Newton’s invention and the foundation of the basic color theory. Isaac Newton made a wheel with all visible colors on it.
If you pay attention to it, you will notice a pattern on the wheel.

The color wheel theory presents the relationships between all the visible colors by arranging them in a circle. What use is the color wheel though?
The color wheel has colors in a sequence where they almost blend in to form new hues. The order of how colors are placed in there is fixed. It helps designers and artists pick the right color scheme.
It acts as a standard palette so you know you are choosing complimentary colors if you pick a set of colors from opposite sides of the wheel; more on that later.
You'll like it: Basic Elements of Design You Should Know About
Types Of Colors On The Wheel
Isaac Newton, the founder of the color theory, categorized colors into three main types; primary colors, secondary colors, and tertiary colors.
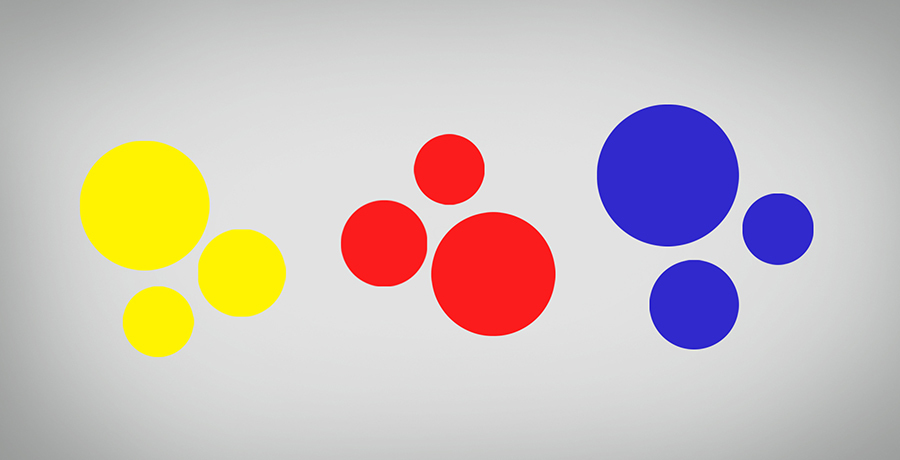
Primary
Primary colors are a group of three colors, namely, Red, Yellow, and Blue.

These colors form the foundation of other varieties of colors to come.
Secondary
When primary colors are mixed, they form new hues that are known as secondary colors.

Three of the popular secondary colors are Orange, Green, and Violet. Brown can be counted as both, secondary and tertiary color depending on the colors mixed to form it.
Yep! There’s more than one way of making brown color.
Tertiary
You can make tertiary colors by mixing primary colors with secondary ones. Or, you can mix secondary colors with one another and that too will give you tertiary colors.

All the hues between primary and secondary colors on the color wheel are tertiary. They are blends that give you all the variety on your palette to choose from.
Color Mixing Models
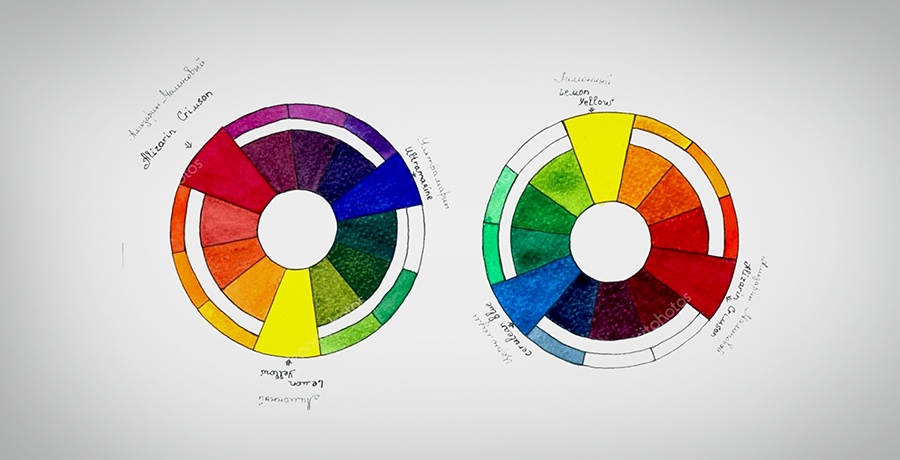
Speaking of mixing, the initial theory of color was based on the three primary colors, Red, Yellow, and Blue, but with the advancement in this field, more color mixing models were introduced.
Two popular color mixing models used today are Additive and Subtractive color mixing models. Each one operates with a different set of colors and serves a different purpose.
Additive (RGB)
The additive color model is based on the basic color theory of Isaac Newton about the mixing of light. It has three base colors; Red, Green, and Blue. This gave it an alternative name “RGB color model”.

RGB color model is called the Additive color model because the base colors are different wavelengths of light, so the mixing of one color with another is considered the addition of light.
Mixing all base colors together in an additive mixing model will give you the color white. RGB or Additive color model is used in digital media, on screens, and all platforms involving light emission.
When designing for digital advertisement, the Additive color model serves as the standard.
But when a design has to work well on all platforms including material and print, it has to be compatible with the Subtractive Color Model as well.
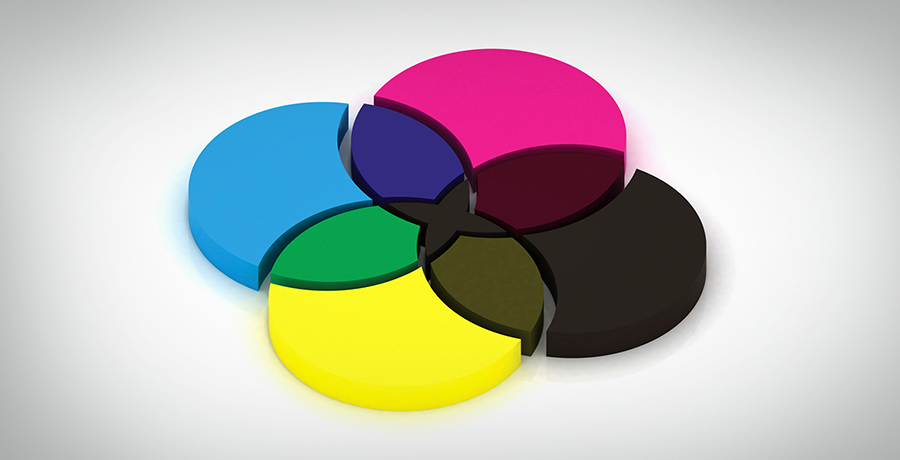
Subtractive (CMYK)
The subtractive color model is also known as the CMYK color model. It stands for Cyan, Magenta, Yellow, and Key (Black).

This color mixing model is quite different from the initial color theory in the sense that it operates on the subtraction of light.
The base colors in this model are Cyan, Magenta, and Yellow. These colors are mixed to create a variety of hues.
Light is subtracted with the addition of each color using this model, and mixing all the base colors of the subtractive color model gives you the color black which is referred to as ‘Key’.
The Subtractive color model is usually used in print media, painting, and most of the physical or material platforms.
This is why it is essential to create at least one variant of your design based on the subtractive color model. It makes sure your design stays equally vibrant and looks the same throughout print and digital media.
Important Distinctions Between Terms
When learning color theory and its applications in color mixing, it is important to know the accurate terms.
It helps you communicate with graphic designers, painters, artists, clients, and browse through the variety of color supplies as well.
The main terms often used interchangeably in general conversations are Hues, Tints, Shades, Tones, and Saturation.
When it comes to arts and design, these terms have their own meanings, and using them interchangeably can result in miscommunication.
Hue
Hue is a term often used as an alternate to the word color. Color is a blanket term for everything we see; pigments, dye, paint, shades, tints, and tones et cetera.
For example, we can call green and red colors, and we can call the variants of green like dark green, light green, parrot green, and sea green colors too.
But hue is a term that defines colors that are distinct, like Red, Blue, Green, Yellow, and their mixtures.

Mixtures of hues can form new hues, but lighter, darker, shaper or dimmer variants of the same color don’t count as separate hues.
For example, Red, Green, Blue, Orange, Pink, and Yellow are hues, but sky blue and dark blue don’t count as separate hues, rather, they are considered the same hue; which is blue.
So to be clear, the colors on the color wheel and their mixtures are all hues.
Tint
Tints or tinting is often used as a fancy word for different variants of colors, hues, and their mixtures in laymen terms. But this word has a meaning of its own.
When a color is mixed with white, it is called tinting. The lighter variants of a hue are its tints.

In other words, lighter colors are tints made to brighten the appearance of a hue. When you tint blue color, you get variants like sky blue, baby blue, and so on.
Tinting is also done to make the color appear paler, and dilute the effect of it.
Shade
The shade is a term often used by common people when referring to different variants of the same color or different hues that look similar.
In terms of color theory, shade has a very specific meaning. You cannot use it to describe lighter variants of a color i.e. tints or a totally different hue that emerged as a result of mixing primary or secondary colors.
Shading is when you mix black with a hue to darken and dilute it. A prime example of shading is when you are trying to give an illusion of a shadow in your sketch or painting.

You mix black with whatever hue there is on your palette or the canvas, and that becomes a shade of the original color.
The word shade makes sense because it appears to be shading the original color when you compare the two or apply it on canvas.
So the darker variants of a hue are called shades when you are talking in terms of the theory of color.
Tone
The tone is yet another word thrown around and misinterpreted as different mixtures of hues when in reality it is just one type of change that makes all the difference.
When you tone down a color, you either mix both black and white with it, or you add tints and shades of gray to it.

This dilutes the effect of that color and creates dimmer variants of the hue you’ve chosen to use.
In other words, different tones of a hue are based on the ratio of the original hue to gray, and the tints or shades of gray used on it.
Saturation
Saturation is the opposite of tone. It determines how dominant the original hue is in the mix.

For instance, you chose to use orange in your color scheme. You decide to create different tints, shades, and tones of orange to go with your theme.
The more orange there is in comparison to gray, white, or black in the mix, the more saturated the color is. This determines how vibrant color appears to your eyes.
So the next time a designer asks you how saturated you want a particular color to be, you should know how much gray, white, or black you want them to add in there.
Interesting for you: The Art of Package Design
Color Temperature
I personally find this part of the color theory more interesting because it has more to do with human psychology than the colors or wavelengths themselves.
We humans associate different feelings with colors. And the most common and almost universal ones are of warmth and cold. Colors have temperatures of their own.

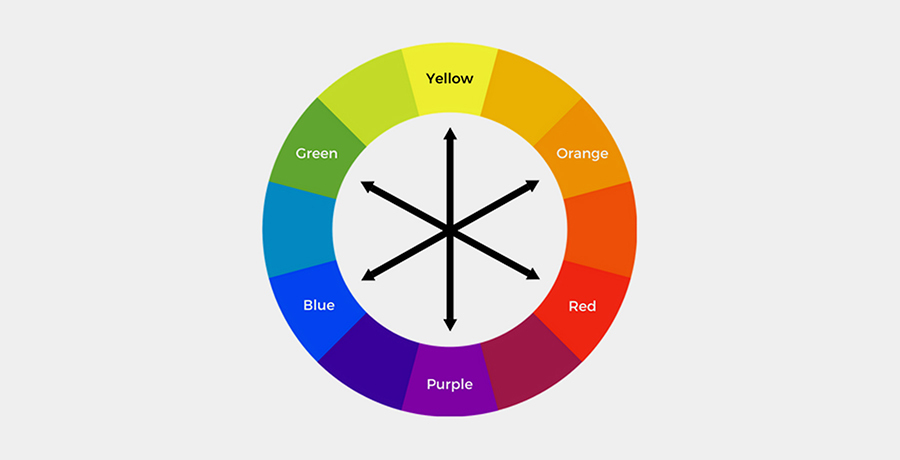
The color wheel theory divides the color wheel into two halves. One half contains the cooler colors, and the other half has all the warmer colors.
This is not a random division, as you can see. We often associate colors like orange and red with fire and heat, while blue and green are linked to water, ice, and the cool shade of a tree in our memories.
A good understanding of how colors affect your audience can help you choose the right ones to set up their mood, convey a message, entice them, or make a theme that aligns with your business.
Common Color Strategies
So far we’ve talked about the basic color theory, how it works, color mixing, color models, and the relationship of hues with each other.
Now let’s talk about how people use it to build strategies, pick the best colors, and align their color scheme with their aims.
While you have a free hand on choosing any colors you want, it is wise to have a look at the most common and successful patterns of color schemes to check what works for you.
Monochrome
Monochrome is where you pick one hue from the color wheel and use its variants all across your design, branding, material, architecture, and just about anything that contributes to your theme.
It is a great way of keeping things consistent, adding emphasis, and having uniformity across the visual aspects of your design, profile, or business.
You can do that by picking one hue and tinting, shading, toning, or saturating it to adjust to wherever it is supposed to be used.
You can add contrast by picking a lighter tint to go with the darker shade. You can experiment on the hue to come up with apt variants for the display setting you’re targeting.
Be sure to choose a color with a temperature that suits your vibe and background. You can do additional research over what it means to your target audience.
Analogous
Analogous color schemes involve choosing two or more colors that sit side by side on the color wheel.

This type of color scheme usually has one dominant color, and the other hues work as supporting colors.
There’s hardly any contrast in terms of temperature, however, you can achieve visual contrast by picking different shades and tints of the selected hues.
For example, darker shades of red can go with tinted or lighter forms of Orange to create a striking contrast.
Another way you can play around to create contrast in analogous color scheme is by toning down one color while saturating the other. A dimmer color will make the vibrant one stand out.
Complementary
The complementary color scheme creates a balance in terms of temperature, contrast, and many other characteristics of hues.
It involves selecting two or more colors from opposite sides of the color wheel.

Color combinations like Red and Green, Blue and Orange, or Purple and Yellow are complementary color schemes.
These hues by themselves create a striking contrast and have the ability to make your design pop even in its raw form.
With a little bit of tweaking and adjusting, these colors create balance in design. You can also create balance by adding equal emphasis on two colors instead of letting one dominate.
Split Complementary
Split complementary, as the name suggests, is another type of complementary color scheme.
In this one, three hues are chosen from the color wheel; one from one side and two from opposite ends of the other side.
So in terms of temperature, there could be one cool hue and two warm ones, or one warm color and two cool ones.
It can also have one neutral hue, combined with a slightly warm, and slightly cool one. The possibilities are endless.
When there are more than two colors, it is preferred to have one dominant color, and treat the other hues as supporting characters to retain a viewer’s focus.
The color theory’s basic element, the color wheel, helps quite a lot in coming up with the right strategies and choosing colors for your palette.
Triad
Triad involves picking three colors too, but unlike Split Complementary, the colors chosen from the color wheel are evenly spaced out in terms of positioning on the wheel.

This means they are 120 degrees apart, forming a triangle on the color wheel. The combinations of colors picked through this strategy create a good amount of contrast.
They are separate hues that don’t mix and blend with each other. It supports a balance in terms of temperature as well.
More hues mean you have more room for creativity, and it further adds to the myriad of possibilities.
Tetrad
Tetrad, as the word suggests, has four colors. When you plan to go along with this color scheme, you have to choose two sets of complementary colors from the color wheel; pretty much why it is also called double complementary.
Tetratic or tetrad style color schemes form rectangles of different widths on the color wheel. It helps you create contrast and add a great amount of detail to your design.
Square
Square can fall under the category of Tetrad, but it can also be a very specific way of choosing colors.
While square consists of two sets of complementary colors too, it is more restricted in a sense that the colors must be evenly spaced out on the wheel; forming a square.

This ensures absolute balance in the color scheme in terms of temperature, and there’s a contrast between each of the chosen colors.
Square is a style that can really make your design pop for the number of hues in place.
Things To Bear In Mind
Knowing about color theory and all the different color schemes you can pull off is great, but there’s more to design than that.
If you want your design to be successful, there’s a whole bunch of things you should keep in mind while choosing colors other than color theory and common strategies.
So let’s get to it!
User Experience And Clarity
Your colors should not only be pleasing to the eye but also make the design clearer and help viewers focus on the right elements.
For example, if you have text in your design, the color scheme should make it readable against the background.
Contrast with the background is really important when it comes to text and details you want to highlight.

The easier it is for users to register your design, the better the user experience. Another thing to keep in mind is how the colors make them feel.
Do they overstimulate and irritate them? To they appear too dull for their liking? Are the colors at certain parts of the interface too distracting?
It all comes down to how, where, and in which state of mind the audience or user is likely to come across your design.
Differences In Color Psychology Among Populations
While the perception of temperature in color theory may be universal, there are other psychological associations you should know about.
Colors are associated with different things in different cultures. For example, in Europe and America, Red is seen as a color of love, passion, and energy.
Meanwhile Chinese associate Red with good luck, fortune, and fertility.

These cultural differences play a massive role in the kind of emotions color stimulates. What meaning the colors hold in the minds of a crowd matters when you have a brand to build.
Black can be seen as a color of elegance in one group, while it can mean evil or bad in another group, and it can be a sign of mourning in a completely different setting.
Culture is not the only thing that determines what a person may associate certain colors with. People can have life events associated with colors.
They can have triggers, as well as joyous memories that are linked to different colors. Many may have phobias that play a role in a dislike for certain colors.
Different groups of people in the same community can have different feelings about the same colors.
You don’t want someone associating evil with your brand when all you wanted to depict was elegance. For a safe choice, you can opt for Purple instead of Black if you wish to appear elite.
Knowing your audience is the key to making the right color choices once you’ve understood the basic color theory.
Important for you: How to Launch a Brand - Design & Startup
Target Audience
Since you know how different people perceive colors differently, it is better to pay close attention to the specific groups you want to impress.
You can’t create a one size fits all approach and expect it to be effective. Define your target audience before you choose your colors.

When you’ve outlined the demographics and interests, pay close attention to the environment they live in.
People living in scorching climates might not like warmer hues as much as the ones in snowy places.
A group of energetic youngsters may not like too dim of a theme with toned-down colors.
People who grew up being exposed to stories where black was the color of evil and white was the color of angels may have a hard time trusting you if you have a gothic color scheme.
If you choose certain shades of blue aiming to make things look cooler, and your target audience happens to be from Korea, or the recent generations of USA, they may associate it with sadness, depression, or loneliness.
In short, you have to know what your target audience associates your choice of colors with, to have a real impact on them.
It is more fitting to know what they expect out of your brand so you can adjust your design accordingly.
Industry Expectations
Context matters, it determines what others expect from you. Industry expectations are a set of practices on your part that people look forward to in a certain setting.
For example, if you are a law firm, people might expect you to appear more formal compared to a theme park.
The colors you choose are a major part of your look. When you are targeting executives in corporate sectors, it is better to tone down your hues a bit and use colors that are associated with stability, trust, and success.
On the other hand, if you are targeting the same demographic, but inviting them for a vacation instead of a corporate event, you should be using vibrant, bright, and soothing colors to go with the theme.
It all boils down to what impression you want to give off, the color theory just helps along the way.
Final Word
By now, you’re able to tell what the color theory is, how the color wheel works, and three categories of hues, i.e.:
- Primary
- Secondary
- Tertiary
You know what the additive and subtractive color mixing models are, and you can tell what the different terms like hues, tints, shades, tones, and saturation mean.
Color temperature is one of the basic psychological phenomena, and there are countless things people associate colors with. You need to know your target audience.
If you want to ensure balance in your color scheme, you can go with any of the most common strategies of selection, for example, Monochrome, Complimentary, or Tetrad.
Do your research on the target audience before picking your colors to meet the standards and draw them in.
As an artist or a designer, you can go about picking any colors you like when you know what you are doing.
However, understanding color theory, knowledge of the color wheel, how mixing works, and how your viewers see different colors helps you make informed decisions when creating a theme for a brand.
Hope this helps you achieve the impact you’re aiming to have on people. Make great choices, and nail your next design!
Co-Founder & Strategic Visionary at FullStop
Haris Ali D. is the Co-Founder and Strategic Visionary at FullStop, a full-service branding, digital and software development agency he co-founded in 2012. With expertise spanning brand design, digital marketing to custom software development, web and mobile applications Haris has helped hundreds of businesses transform ideas into market-ready solutions. He's passionate about AI innovation and helping SMBs compete with enterprise-level digital presence.
Ready to transform your brand?
Our team specializes in strategic branding and digital solutions that drive real business results.


