Logo File Types You Should Know
Do you find design terms difficult when conversing with your logo designer? Come, let’s start with logo file format options and understand what each one has to offer.

As a graphic designer, you should know there’s more to client satisfaction than creativity.
You must make your client’s convenience your top priority. You can put hours into logo design and all the efforts can go to waste if it is rendered unusable.
On the other hand, sending a usable logo in the first go can put you in a more vulnerable position. You should know different logo file types, how they work, and when to use them.
Knowing which logo file format is apt for the occasion is crucial to being a professional logo designer. In many cases, it sets you apart from others in the market.
Now, you must be wondering, what is the best file format for a logo? To answer that, we must look at the different file formats for logo design.
File Formats For Logo Design
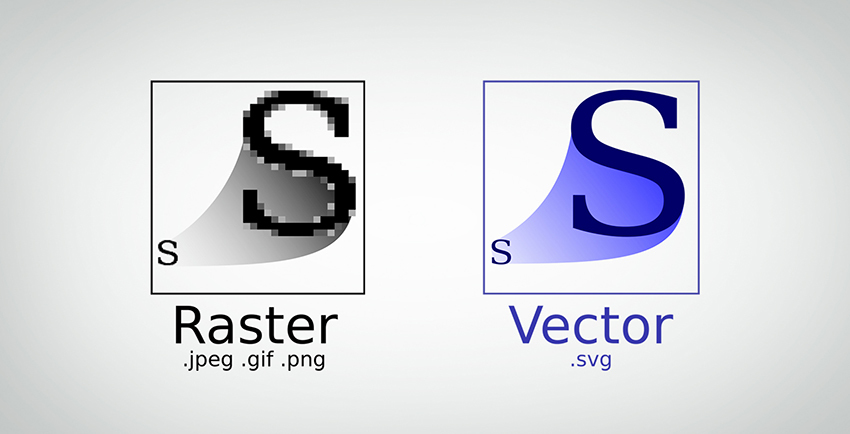
For starters, there are two major logo file types; Vector and Raster.

Vector and Raster file types serve different purposes. That means you have different sets of limitations and liberties while using each of them.
There are many logo file format options in each of the two categories. Let’s go through all of them individually.
Vector
Vector is the logo file format that is based on mathematical calculations. It stores your logo in terms of proportion and size.

This allows you and your client to resize and scale the logo without affecting its visual quality. The ability to scale the logo helps your customer meet pretty much all of their needs.
The option to resize your logo without ruining the picture quality makes Vector the best file format for printing logo.
What file types fall under the category of Vector format? Read on and find out.
Portable Document Format (PDF)
Perks of converting your logo into PDF are that it can be opened on any device, be it your phone, tablet, or personal computer.

In addition to having your logo design on the go, Portable Document Format allows you to modify your design just like an Ai logo file type would.
With this logo file format, you can view and tweak your logo design wherever you are, and whenever you like.
Adobe Illustrator (Ai)
If you’re a logo designer, Adobe Illustrator is most probably the original software you’re working on.

An Ai file is the real working file. So when you choose to send this file format of logo design, you’re giving the logo design in its original and editable form.
This file type can be a bit heavy. You might need to compress it before sending it. It is apt to send this file type when everything has been approved and finalized.
Encapsulated Postscript (EPS)
Turns out, EPS is often considered the best file format for printing logo. Printing and manufacturing companies may ask you or your client to send the logo in EPS format.

The main reason for the popularity of the EPS file format for logo design is its flexibility. You can open and edit this file type in almost any software; including the older versions of Adobe Illustrator.
If your client is accustomed to or comfortable with other software, there is a high chance EPS will work for them.
Moreover, they’ll be able to maintain the workflow by directly forwarding your designs to manufacturing companies or relevant departments without a second thought or hassle.
That means you’ll often have clients requesting the EPS file type for your logo designs.
Scalable Vector Graphics (SVG)
What if your client is very particular about the picture quality of the logo design you send over? The resolution and sharpness create the first impression of your design.
What is the best file format for a logo in this case?

Scalable Vector Graphics or SVG file type has the option to be used online, and it ensures high picture quality no matter the device you view it on.
For times when you or your clients need to view your logo designs from different devices, or change screens a lot, SVG could be the best logo file type to opt for.
One thing to keep in mind while using these file-types is the color model they are based on.
Color Models
Color models are the basic systems of colors, that help you form a range of hues to create the visual art you’re aiming for.
The vector logo file type is normally based on two color models; CMYK and Pantone.
CMYK
CMYK stands for Cyan, Magenta, Yellow, and Key. Key refers to black in this case.

These four colors act as the bases for all the shades you create in a Vector file. Mixing and matching the base colors at different levels results in various outcomes or hues.
Pantone
Pantone is a standardized color model that helps you predict what your chosen shade will look like across all platforms including different types of paper, boards, and banners.

In Pantone Matching System (PMS), colors are identified by numbers. Since this system is used across many industries in manufacturing, it is quite useful for logo designing.
Single Colored Versions
One of the important things to keep in mind is that a single colored variant of your logo design may as well be needed down the line.
A single-colored version is either a black silhouette of your original logo design or a white drawing of it. Either way, it is supposed to be made up of one color only.

Usually, when a client plans to engrave the logo on something, they need a black version of the logo design.
Meanwhile, the white version of the logo is used on dark backgrounds for contrast and prominence.
Both colors give the logo a different impression, and you might need to tweak each a bit before sending the logo file type in.
Raster
Raster is the logo file type that is based on pixels. So when you zoom into a Raster file or enlarge the image, the picture quality is compromised.
The image will appear blurred or blocky when enlarged beyond a certain point. At this point, high resolution increases your picture’s capacity to scale.
That could mean larger file size, and it can have problems loading online. The raster file format is based on the RGB color model. That means the base colors are Red, Green, and Blue.
Black is simply taken as an absence of light.

You can choose this file format for logo design while showing your clients what the logo looks like. This format is not editable but is lighter in comparison to Vector files.
Sending this file type for approval or as a sample can keep you safe from the theft of your content.
A client or a prospect can see what it looks like, but cannot use it unless you send the editable Vector files later on.
Just like the Vector logo file type, Raster has different file formats too.
Joint Photographic Experts Group (JPG/JPEG)
JPEG or JPG file format is commonly used online. It has many perks and has been around for quite a while.
The reason behind the popularity of this file format is that it offers good compression, that too, without compromising picture quality as much.
Since the file size if smaller, JPEG files load quicker. This makes it easy to upload, download, send, and share these files.
Pretty much why JPEG is the best file format for logo design when presenting samples of awaiting approvals.
Portable Network Graphics (PNG)
While other features of PNG format are similar to JPEG; for example file size and picture quality, there’s a bit of difference between PNG and JPEG file types.
PNG files allow you to store 2D objects with no background. The transparency of the background allows you to place it on any other background.
This means you don’t need to cut, paste, or delete anything when inserting these pictures in your work.
Having a logo in PNG format can help your client judge it better by placing it on various backgrounds and layouts.
Quick Summary
There are two main logo design file types you can have.
- Vector
- Raster
Vector is the editable and scalable logo design file type. You can choose from the following Vector file formats.
- Portable Document Format (PDF)
- Adobe Illustrator (Ai)
- Encapsulated Postscript (EPS)
- Scalable Vector Graphic (SVG)
These file types are based on CMYK and Pantone color models. Additionally, you might as well have to create single-colored versions of your logo designs. Be sure to know your clients’ plans beforehand.
Raster files are not editable. They are pixel-based pictures that cannot be scaled. They can pixelate if you enlarge or zoom too much. But they’re good for presentation and samples.
There are a couple of Raster file formats you can choose from.
- JPEG/JPG
- PNG
Perks of Raster file types are that they’re smaller in size, so they load faster, and take less space in your drive.
Co-Founder & Strategic Visionary at FullStop
Haris Ali D. is the Co-Founder and Strategic Visionary at FullStop, a full-service branding, digital and software development agency he co-founded in 2012. With expertise spanning brand design, digital marketing to custom software development, web and mobile applications Haris has helped hundreds of businesses transform ideas into market-ready solutions. He's passionate about AI innovation and helping SMBs compete with enterprise-level digital presence.
Ready to transform your brand?
Our team specializes in strategic branding and digital solutions that drive real business results.


